[flexBox] align-items 와 align-self 차이 + order
프론트엔드 개발을 하면서 layout 을 짜는 게 굉장히 어려운 것 같다.
이번에 새 프로젝트도 하고 회사 홈페이지를 만드는 업무를 맡았는데, 중요한 개념이 될 것 같아서 공부를 시작했다.
css 관련해서는 어느정도 알고 있다고 생각했는데, align-self 를 처음 공부하게 되었다.
flex-container 를 만들면 justify-content 와 align-items 를 거의 필수로 쓰게 되는데, align-self 는 뭘까?
align-items 는 자식 element 들의 cross-axios 를 배치하는 것인데, align-self 를 통해 원하는 자식만 배치할 수 있는 property 다.
예를 들어, 다음과 같은 코드에서 .child:nth-child(2) 에 align-self 속성을 주면 두번째 child div만 원하는 위치로 배치할 수 있게 된다.
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
</div>
.parent {
display: flex;
height: 100vh;
justify-content: space-around;
align-items: center;
}
.child,
.childs {
width: 100px;
height: 100px;
background-color: antiquewhite;
}
.child:nth-child(1) {
order: 1;
}
사실 이럴 일이 많지는 않겠지만, 그래도 사용할 수도 있으니 간단하게 하나 기억해두기로 한다.
추가로 order 속성에 대해 공부했다.
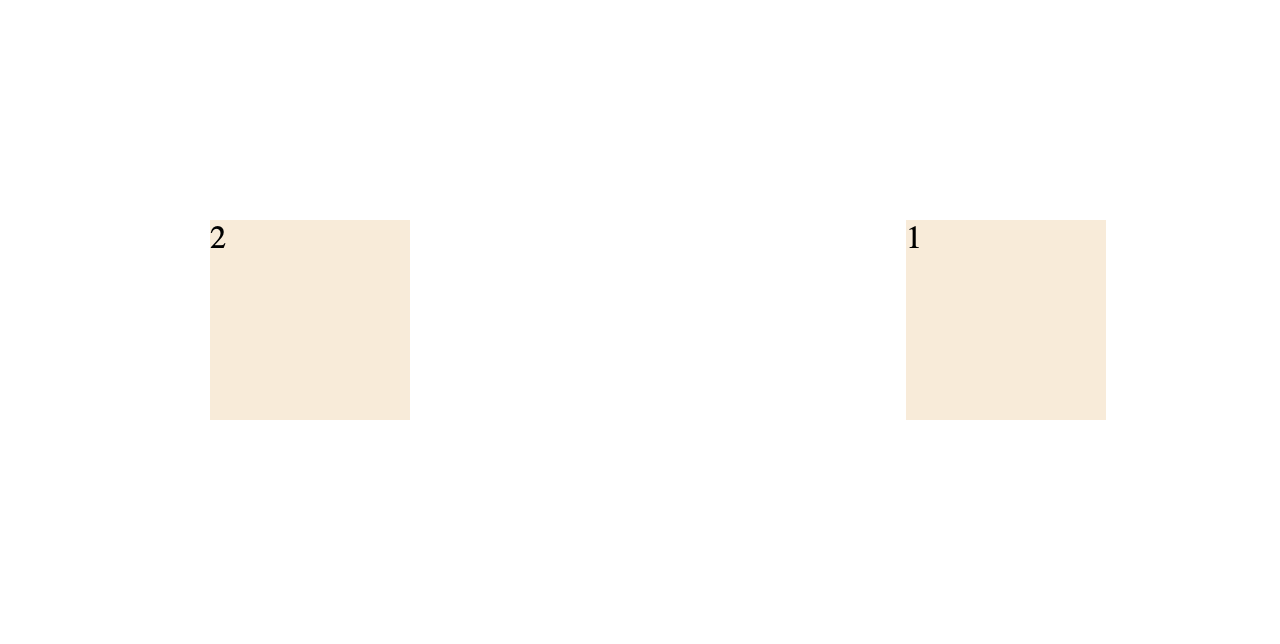
box 가 1, 2 순서로 되어있지만 2를 맨 앞으로 옮기고 싶은데, 이를 html 을 수정하지 않고 하는 방법이 있다.
order 속성을 통해 child box 의 위치를 변경할 수 있다. 기본적으로 box 의 order 은 0 이다.
여기서 order: 1 을 주게 되면 해당 박스는 뒤로 이동하게 될 것이다. order 가 큰 순서로 뒤에 있다고 생각하면 된다.
결과는 다음과 같이 1번 child box 의 order 가 1 이 되면서 2번 box 뒤로 이동한 것을 알 수 있다.

아직 한번도 써보지 않은 속성이지만, html 을 수정하기 어려울 때 써보자!