네이버 검색 api 사용하기 (CORS 문제 해결)
요즘 진행하고 있는 프로젝트에 네이버 검색 기능을 추가하려고 했다.
예를 들어 '갈비' 를 입력했을때 해당하는 장소 목록이 나오도록 하는 게 목표였다.
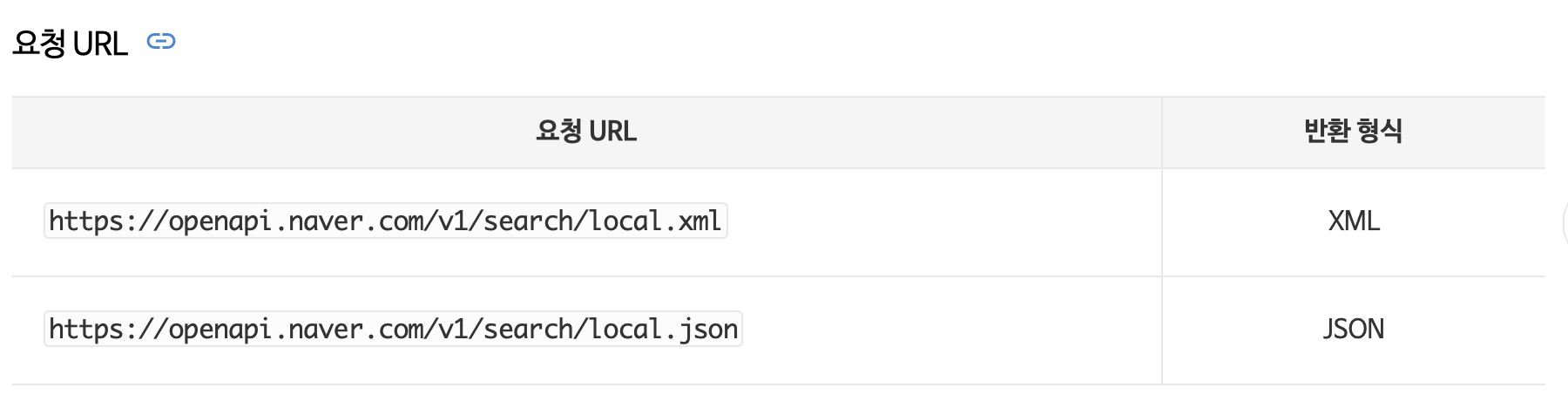
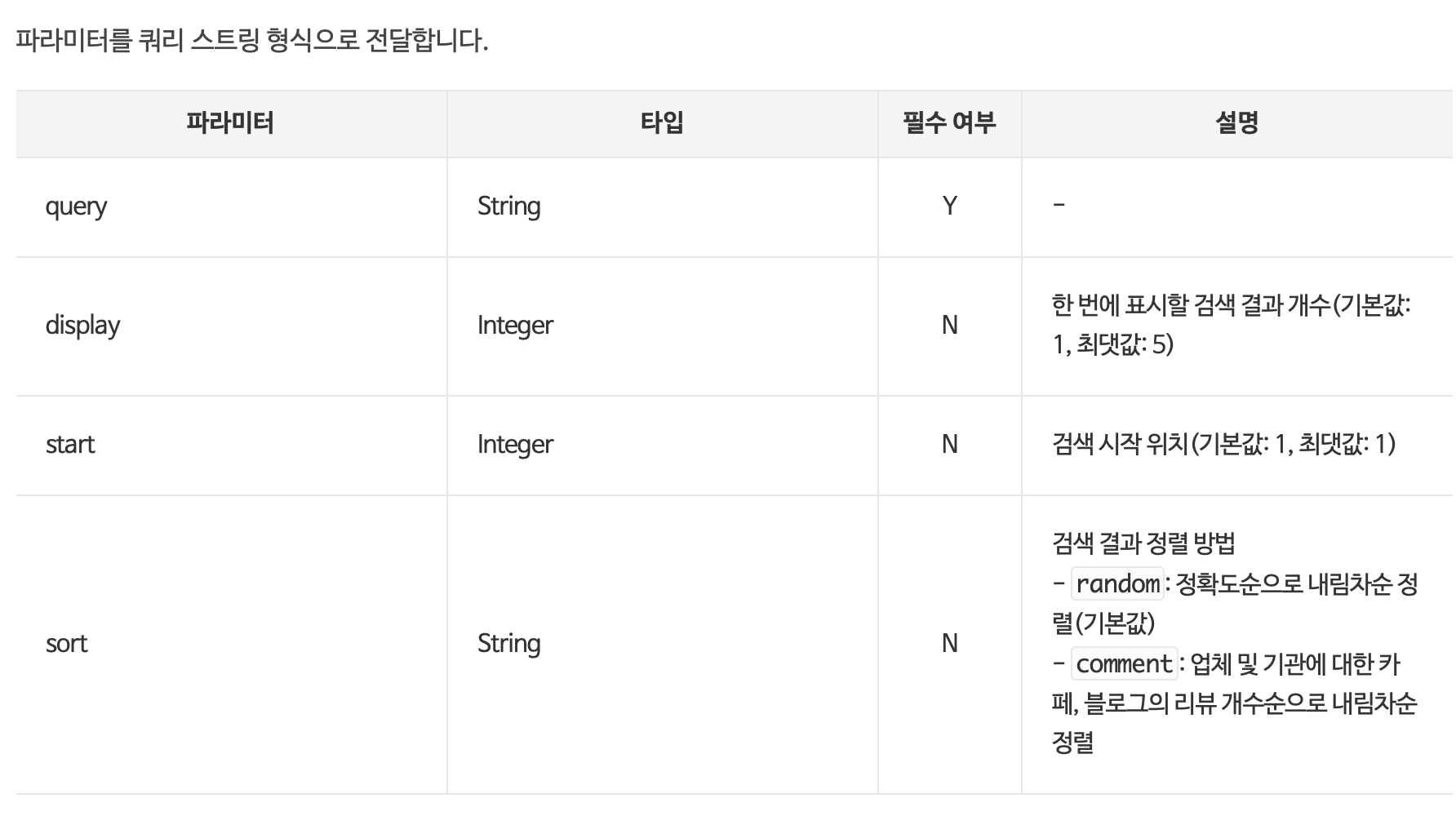
네이버에서 제공하는 api 를 사용했다.


이렇게 보면 되게 간단한 작업이다.
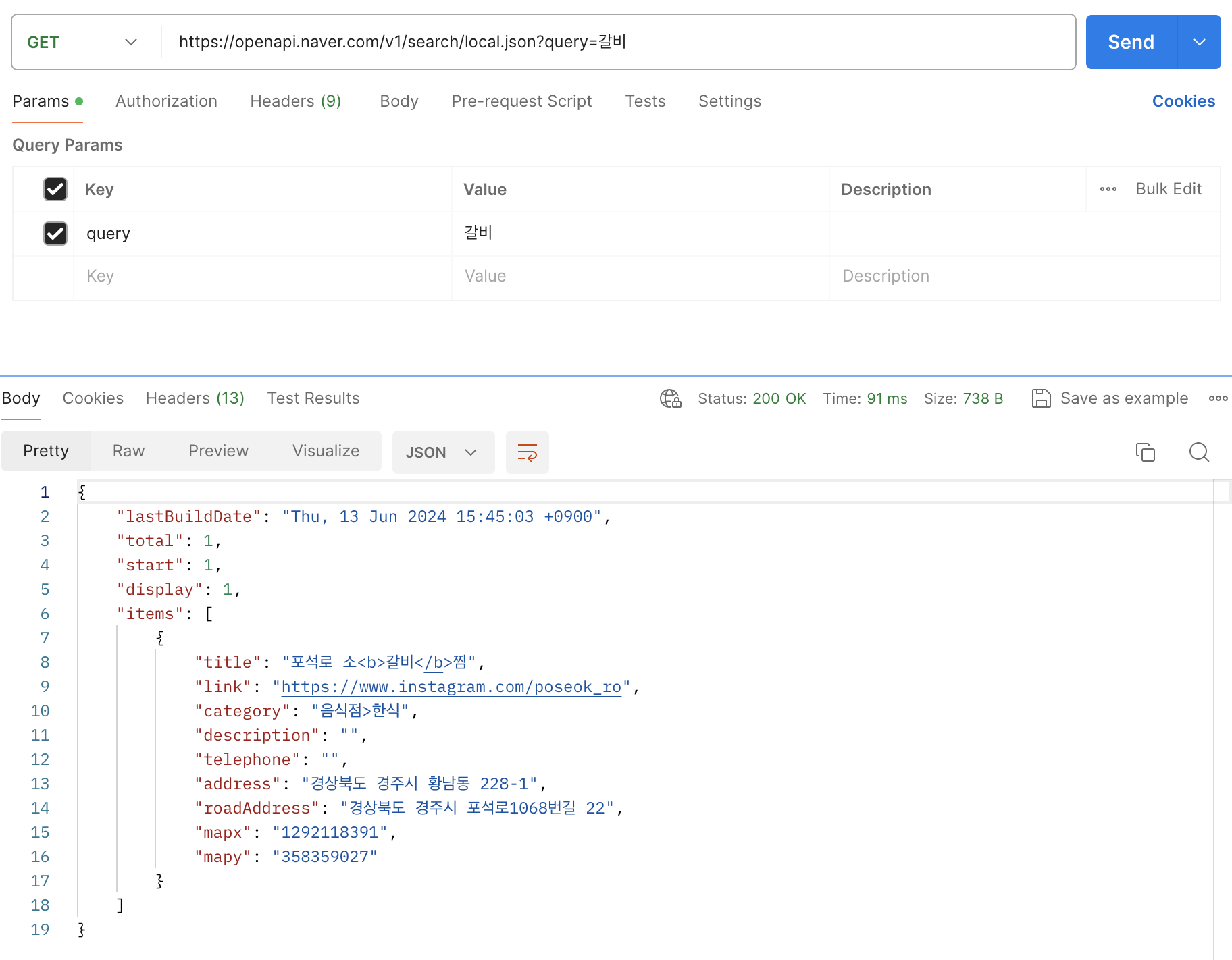
다음과 같이 포스트맨으로 테스트 했을 때 잘 되길래 금방 기능을 만들 거라고 생각했다. (ㅎㅎ..)

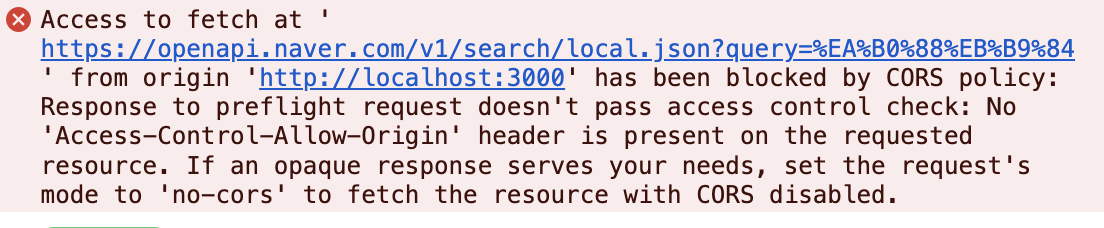
하지만.. 로컬에서 작업하다보니 cors 문제를 마주했다.

이걸 해결한다고 몇시간을 고군분투했다... 정말 힘들었다ㅠㅠㅠㅠ..
결론은 크게 두가지 방법으로 해결할 수 있었다.
1. next 의 rewrites 기능 이용하기
2. SSR 로 서버에서 데이터 패치하기
위 두 방법의 차이는 api 를 클라이언트에서 호출하는지 서버에서 호출하는지 차이다.
1. next 의 rewrites 기능 이용하기
next.config.js 파일에 rewrites() 를 추가하는 것인데, source 로 입력한 주소를 destination 주소로 바꿔준다.
요청을 api/naver/~~ 으로 하면 https://openapi.naver.com/~~ 로 바꿔주면서 cors 문제를 해결할 수 있었다.
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
async rewrites() {
return [
{
source: `/api/naver/:path*`,
destination: "https://openapi.naver.com/:path*",
},
];
},
};
다음과 같이 get 요청시에 'api/naver' 로 써주었다.
const fetchData = async () => {
try {
const response = await axios.get(`/api/naver/v1/search/local.json`, {
headers: {
"X-Naver-Client-Id": {네이버 키},
"X-Naver-Client-Secret": {시크릿 키},
},
params: {
query: "갈비",
//display: 10,
//start: 1,
//sort: "random",
},
});
console.log(response.data);
return response.data;
} catch (error) {
console.error("Failed to fetch data:", error);
}
};
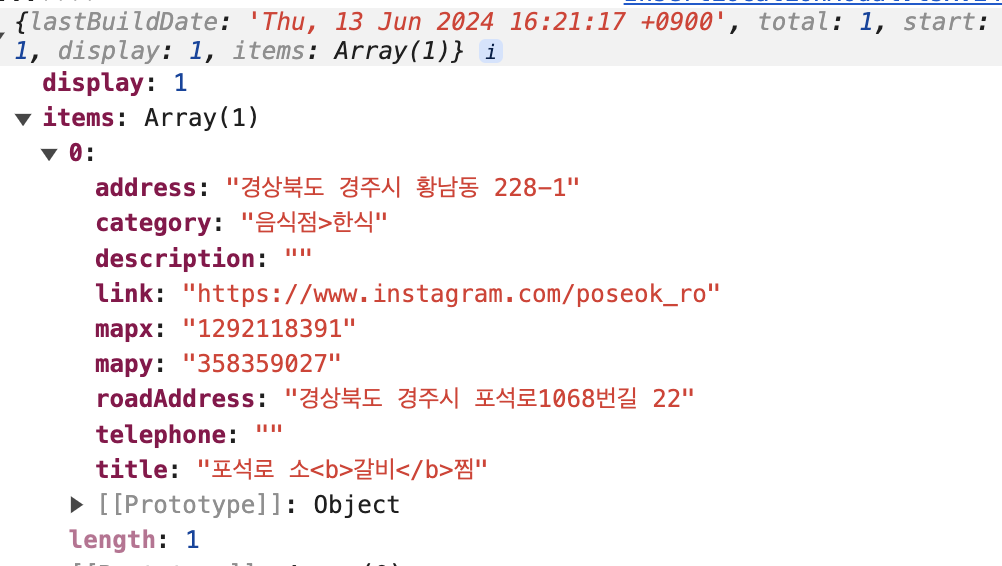
그 결과 cors 문제를 해결하고 데이터를 잘 전달받을 수 있었다.
이 방법은 클라이언트에서 데이터를 받았기 때문에 브라우저 콘솔에서 출력을 확인할 수 있다.

2. SSR 로 서버에서 데이터 패치하기
api 를 사용할때 api 키 보안 문제를 생각하기 마련이다.
1번 방법은 이 보안 문제가 있기 때문에 next.js 의 큰 장점인 SSR 을 이용해보기로 했다.
서버에서 데이터를 받는 방법에 대해 열심히 찾아봤다.
코드를 짜는데 계속 클라이언트에서 api 를 호출하길래 도대체 왜..? 하는 고민으로 시간을 보냈다..ㅠ
그래서 나의 첫 웹개발 선생님인 노마드 코더 강의를 들으며 데이터 패치를 공부했다.
다음은 강의를 보고 작성한 서버에서 데이터를 부르는 방법이다.
컴포넌트에서 async/await 를 사용하는 게 메인이다.
async function searchPlace() {
try {
const response = await axios.get(
`https://openapi.naver.com/v1/search/local.json`,
{
headers: {
"X-Naver-Client-Id": process.env.NAVER_CLIENT_ID,
"X-Naver-Client-Secret": process.env.NAVER_CLIENT_SECRET,
},
params: {
query: "갈비",
//display: 10,
//start: 1,
//sort: "random",
},
}
);
console.log(response.data);
return response.data;
} catch (error) {
console.error("Failed to fetch data from API:", error);
throw error;
}
}
export default async function () {
const data = await searchPlace();
console.log(data);
return <></>
}
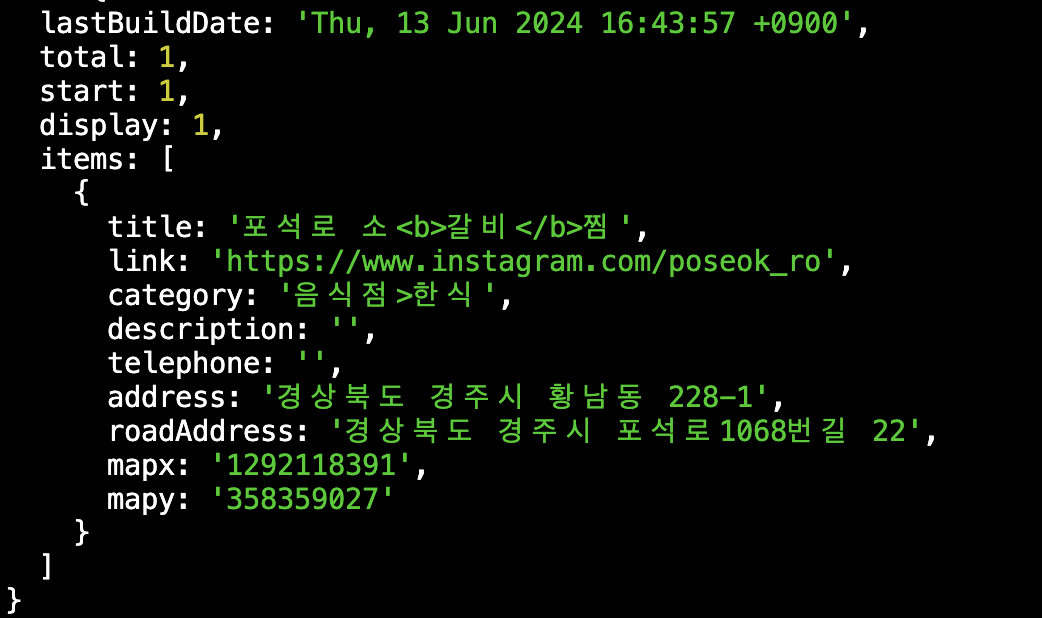
다음과 같이 서버에서 데이터가 출력되는 걸 볼 수 있다.

일단 이렇게 CORS 문제를 해결하고 데이터를 가져오는 것까지 성공했다.
api key 보안 문제로 서버에서 데이터를 받고 싶은데, 2번 방법은 서버 컴포넌트에서만 가능하기 때문에 다른 방법을 탐색중이다.
다음에는 클라이언트 컴포넌트에서 API 라우트를 통한 프록시 방법에 대해 공부해보려고 한다.
이번에는 CORS 해결로 마무리..ㅎㅎ