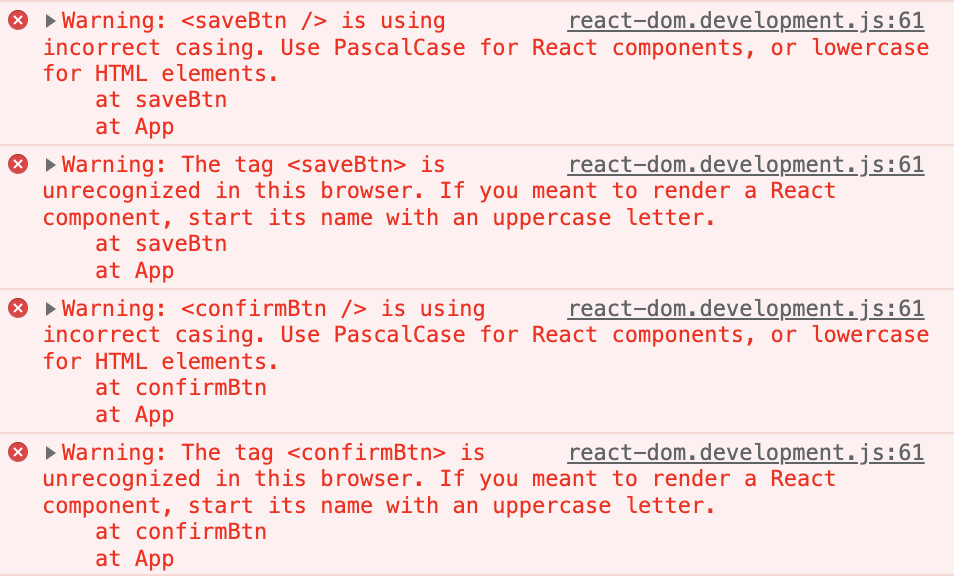
컴포넌트에 대해 공부하면서 단순한 버튼 두 개를 만들었는데 다음과 같은 경고가 뜨면서 브라우저에 아무것도 보이지 않았다.
경고는 incorrect casing. Use PascalCase for React components, or lowercase for HTML elements.
<script type="text/babel">
function saveBtn() {
return <button>Save Changes</button>;
}
function confirmBtn() {
return <button>Confirm</button>;
}
function App() {
return (
<>
<saveBtn />
<confirmBtn />
</>
);
}
const root = document.querySelector("#root");
ReactDOM.render(<App />, root);
</script>

이유는 컴포넌트 이름을 파스칼 표기법(pascal case) 로 하지 않아서였다.
pascal case 는 첫단어를 대문자로 시작하는 표기법이다.
saveBtn 이 아니라 SaveBtn 으로 했어야 한다.
내가 쓴 saveBtn 은 카멜 표기법(camel case)이다. (낙타처럼 생겼다고 하여 붙여진 이름이고 단어의 첫글자를 대문자로 하는데, 맨 첫글자는 소문자로 표시한다.
이 외에도
하이픈(-)을 사용하는 케밥 표기법(kebab case) : save-btn 과
언더바(_)를 사용하는 스네이크 표기법(snake case) : save_btn 이 있다.
컴포넌트 이름을 수정하였더니 잘 동작한다!
function SaveBtn() {
return <button>Save Changes</button>;
}
function ConfirmBtn() {
return <button>Confirm</button>;
}
function App() {
return (
<>
<SaveBtn />
<ConfirmBtn />
</>
);
}

'Front-end > React' 카테고리의 다른 글
| [React] .css 와 .module.css 파일 비교 (0) | 2023.02.07 |
|---|---|
| [React] props 공부하기 (0) | 2023.02.07 |
| import 이해하기 , JSX (0) | 2022.12.12 |
| React 시작하기 (0) | 2022.12.12 |
| Virtual Dom (가상 돔) (0) | 2022.12.12 |


