오늘도 내가 알고 있는 지식이 왕초보 수준임을 다시 한번 느꼈다. ㅋㅋ
나는 css 파일을 만들때 단 한번도 {클래스이름}.module.css 로 만든 적이 없었다.
당연히 모든 프로젝트에서 {클래스이름}.css 로 만들면서 코딩해왔다.
그렇다 보니 나는 분명 Button.css 파일을 Button.js 에만 적용하고 싶었는데
같은 클래스 이름을 가진 다른 컴포넌트들과 충돌 일어나는 문제가 발생했다.
예를 들어,
Button.js / Button.css / App.js / App.css 가 각각 다음과 같다.
- Button.js
import "./Button.css";
function Button({ text }) {
return <button className="Btn">{text}</button>;
}
export default Button;
- Button.css
.Btn {
background-color: tomato;
color: white;
}
- App.js
import Button from "./Button";
function App() {
return (
<div className="App">
<h1>Welcome back!</h1>
<Button text="hello" />
<button className="Btn">Everyone</button>
</div>
);
}
export default App;
- App.css
.Btn {
background-color: green;
}
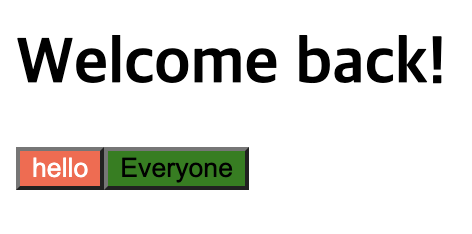
이렇게 했을 때, 나는 Button.js 에 있는 button 과 App.js 에 있는 button 을 각각 다르게 디자인하고 싶었지만 결과는 다음처럼 나온다.

지금까지는 혼자 프론트엔드를 맡기도 하고 대규모 프로젝트가 아니었기 때문에 내가 쓴 클래스 이름을 기억하고 다르게 클래스 이름을 주었다. 생각해보면 이건 큰 문제다. 협업하게 되면 상대방이 나와 동일한 클래스 이름을 만들 수도 있고 그만큼 다양하게 클래스 이름을 만들어야 하기 때문이다.
그런데 module.css 에 대해 알게 되었다.
module.css 를 보통 컴포넌트에 적용하는데, 사용하면 클래스 충돌을 막을 수 있다.
일단 Button.css 와 App.css 를 각각 Button.module.css 와 App.module.css 로 바꾼다.
그리고 js 파일에서 import 부분을 다음과 같이 {클래스명}.module.css 로 바꾼어 오브젝트로 만든다.
import styles from "./Button.module.css";
그러면 우리는 styles 를 통해 안에 있는 클래스명을 이용할 수 있는데, 다음과 같이 styles.{클래스명} 을 적어주면 된다.
<button className={styles.Btn}>{text}</button>
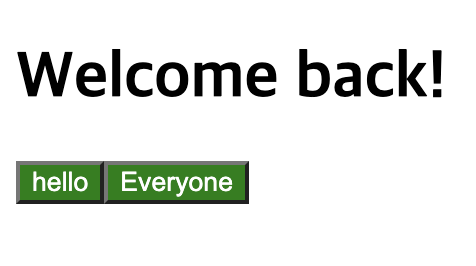
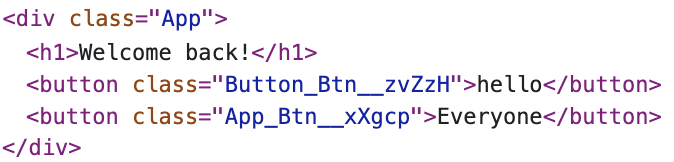
App.js 에서도 마찬가지로 하고 나면 실제 클래스 이름은 다르게 생성된다.

결과 역시 내가 원하는 버튼대로 잘 되었다.

앞으로 css module 을 잘 활용할 것 같다!
'Front-end > React' 카테고리의 다른 글
| [React] props 공부하기 (0) | 2023.02.07 |
|---|---|
| [에러해결] incorrect casing. Use PascalCase for React components, or lowercase for HTML elements. (0) | 2023.02.06 |
| import 이해하기 , JSX (0) | 2022.12.12 |
| React 시작하기 (0) | 2022.12.12 |
| Virtual Dom (가상 돔) (0) | 2022.12.12 |


