리액트의 주요 특징 중 하나는 Virtual Dom 입니다.
이를 포스팅하기 전에 DOM 에 대해 간단하게 정리해보겠습니다.
DOM 이란 ?
Document Object Model 의 약어이고, 문서의 구조를 객체로 표현하는 방법입니다.
XML 이나 HTML 로 작성합니다.
웹 브라우저는 DOM 을 활용해 객체에 자바스크립트와 CSS 를 적용합니다.
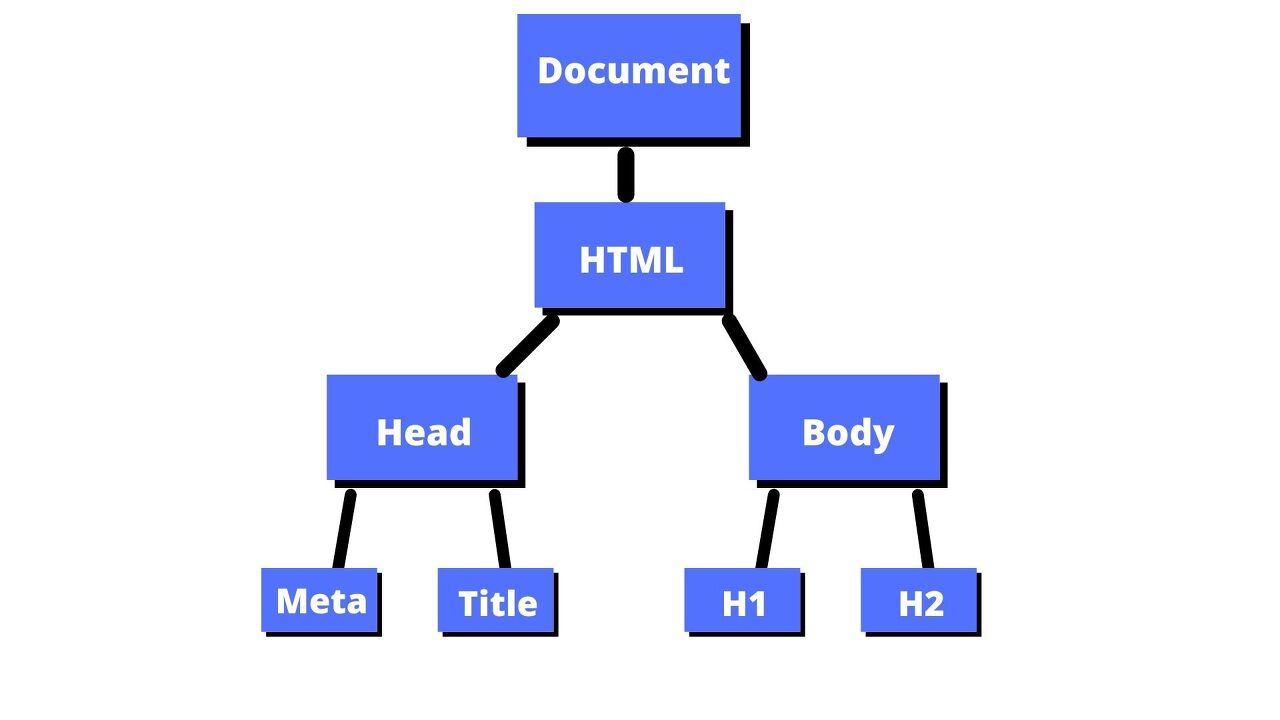
아래 그림과 같이 DOM 은 트리 형태이기 때문에 특정 노드를 찾고, 수정하고, 제거하거나 원하는 위치에 삽입할 수 있습니다.

이런 DOM 은 동적 UI 에 최적화되어 있지 않다는 문제가 있습니다.
알다시피, HTML 은 정적이고 자바스크립트를 이용해 동적으로 만들 수 있죠.
DOM 자체는 빠르지만 브라우저에서 DOM 에 변화가 일어나면 CSS 를 연산하고, 레이아웃을 구성하고, 페이지를 다시 페인트하는 과정에서 시간이 많이 사용됩니다.
이렇게 DOM 을 조작할 때마다 웹 페이지를 새로 그리기 때문에 잦은 업데이트는 성능 저하로 이어질 수 있는데요, 그렇기 때문에 DOM 의 조작을 최소화하는 방법으로 해결할 수 있습니다.
React 는 Virtual DOM 을 통해 DOM 조작을 최소화합니다.
이제 본격적으로 Virtual DOM 에 대해 알아보겠습니다.
Virtual DOM 을 사용하면 실제 DOM 의 복사본이라고 생각하면 됩니다.
React 에서 실제 DOM 을 변경할 때는 다음과 같은 과정을 거칩니다.
전체 UI 를 Virtual DOM 에 리렌더링
> 이전 Virtual DOM 의 내용과 비교
> 변경된 부분만 실제 DOM 에 적용
즉, 전체 DOM 을 변경하는 것이 아니라 Virtual DOM 을 통해 변경해야 할 노드들을 파악한 후에 그 노드들만 실제 DOM 에서 변경해 줍니다.
Virtual DOM 을 사용하는 것이 무조건 빠른 것은 아니지만, 리액트와 Virtual DOM 은 업데이트 처리 간결성을 제공하기 때문에 UI 를 업데이트할 때 발생하는 복잡함을 줄이고 쉽게 업데이트할 수 있습니다.
'Front-end > React' 카테고리의 다른 글
| [React] .css 와 .module.css 파일 비교 (0) | 2023.02.07 |
|---|---|
| [React] props 공부하기 (0) | 2023.02.07 |
| [에러해결] incorrect casing. Use PascalCase for React components, or lowercase for HTML elements. (0) | 2023.02.06 |
| import 이해하기 , JSX (0) | 2022.12.12 |
| React 시작하기 (0) | 2022.12.12 |


